GoogleタグマネージャーにGA4を設定する方法

Contents
Google Tag Manager(GTM)とは
Google Tag Managerで扱うタグとはWebサイトとマーケティングツール間で情報をやりとりするためのコードです
Googleアナリティクス、Google広告など、、
<script></script>のような形式で記述される場合が多いです
Googleタグマネージャーを使用すればhtmlの編集をせずにタグの管理が可能です
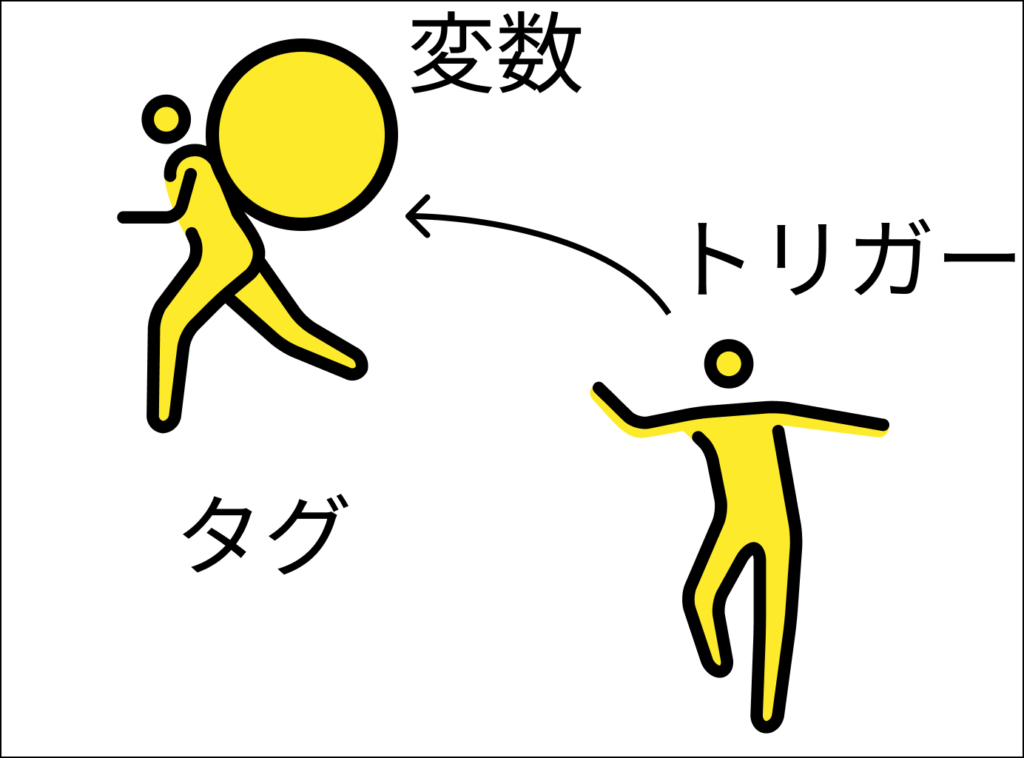
タグ:タグ
トリガー:タグを動かすきっかけ
変数:タグに追加で情報を設定

GTMアカウント作成
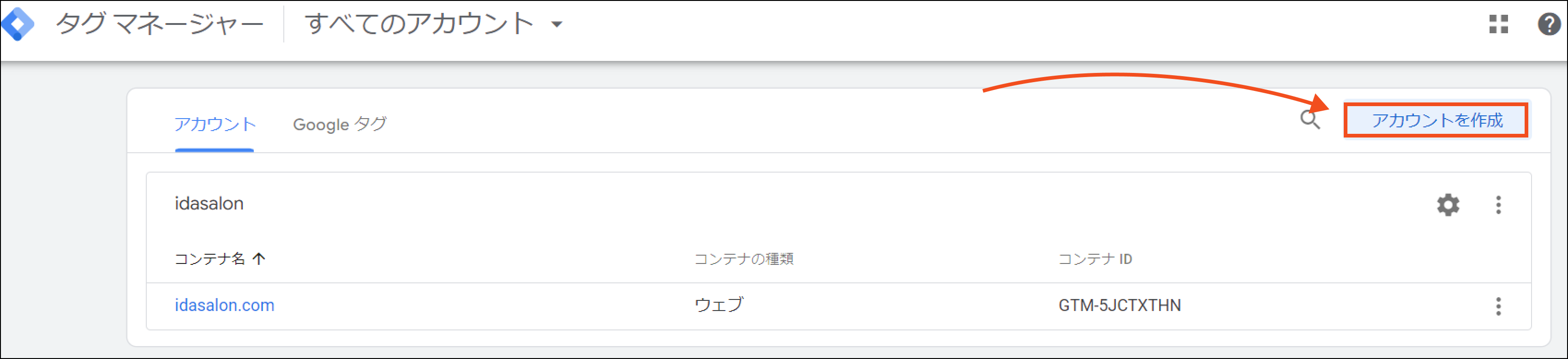
Googleタグマネージャーで検索

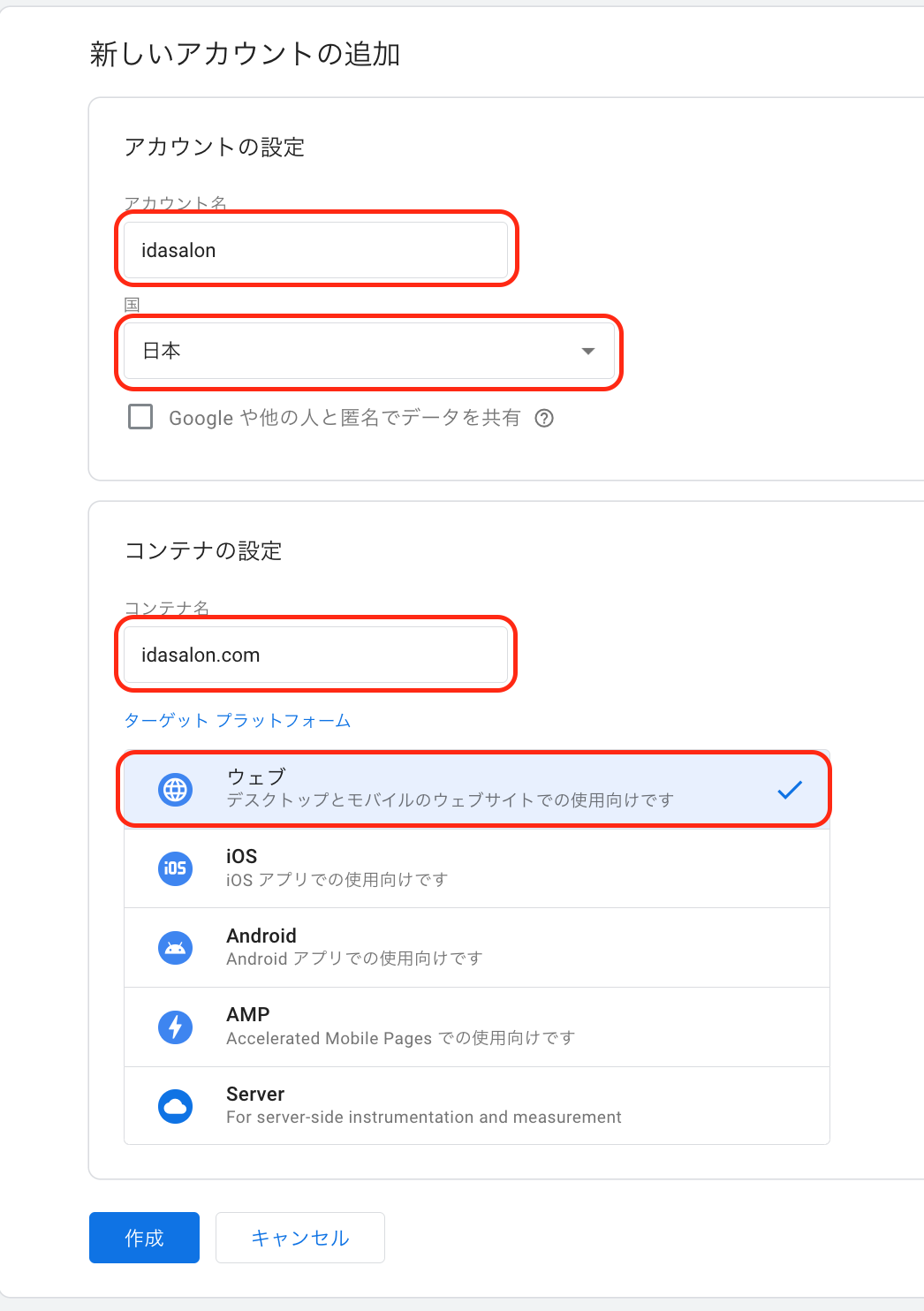
アカウントの各項目を設定
- アカウントは会社名や個人を特定できるもの
- コンテナはドメイン名(Webサイトごとに作成する場合があります)

【Google拡張機能】Tag Assistant Companion

- タグの動作確認
- Googleタグマネージャーのプレビュー機能使用時に開発者ツールが使える
※Tag Assistant Legacyのサポートが終了したためTag Assistant Companionを使用
【Google拡張機能】Adswerve
Googleタグマネージャーの仮想環境を作れる(管理権限のないサイトでも可能)

カスタムイベント
- GA4で設定できないイベント測定がある
- 設定したイベントのテストができる(プレビュー)
→ 正しく設定できているかリアルタイムで確認できる - 一元管理できる
【WordPressサイト】Googleタグマネージャー導入方法
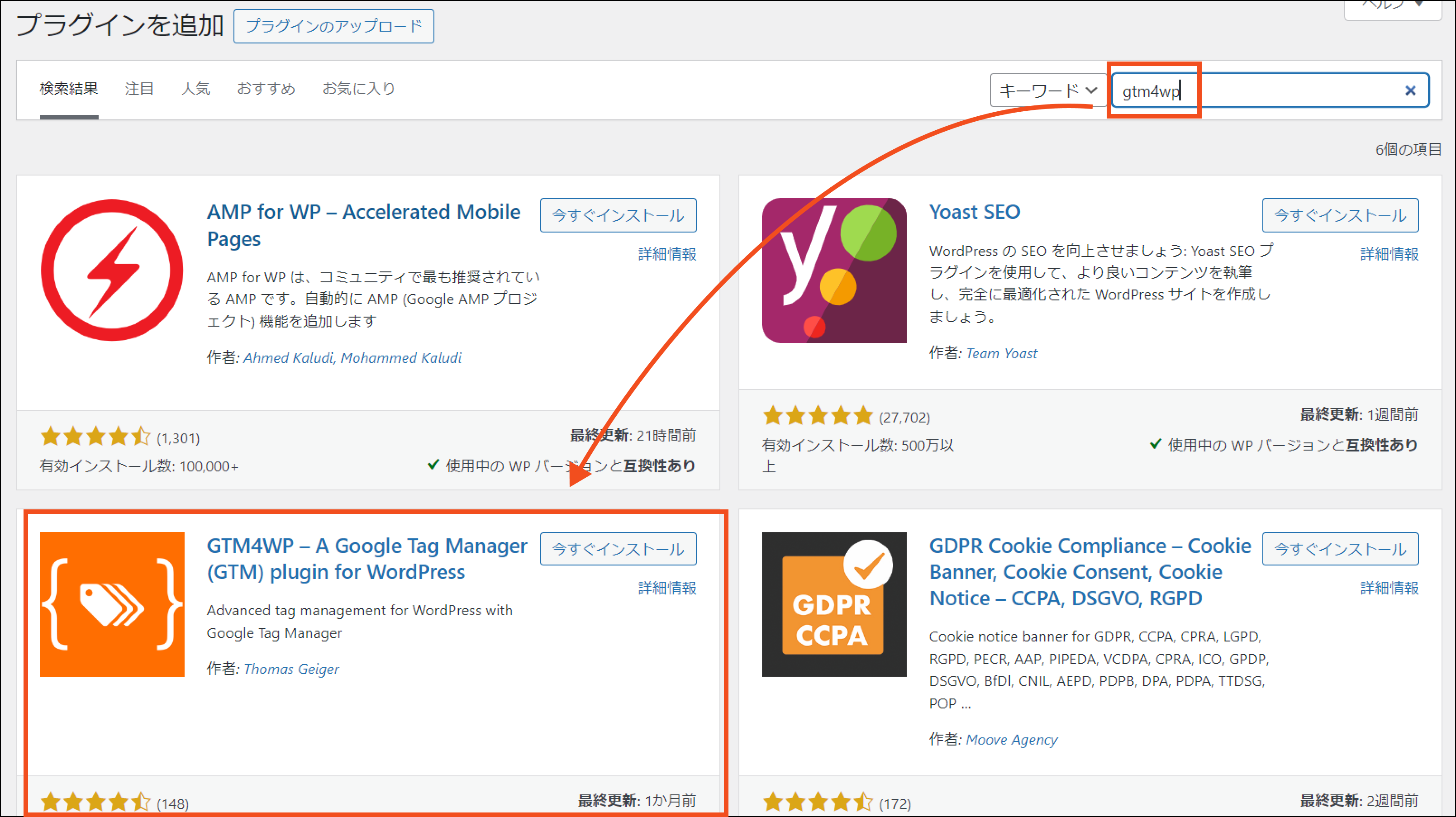
1)GTM4WPをインストール
新規プラグイン追加で「gtm4wp」と検索

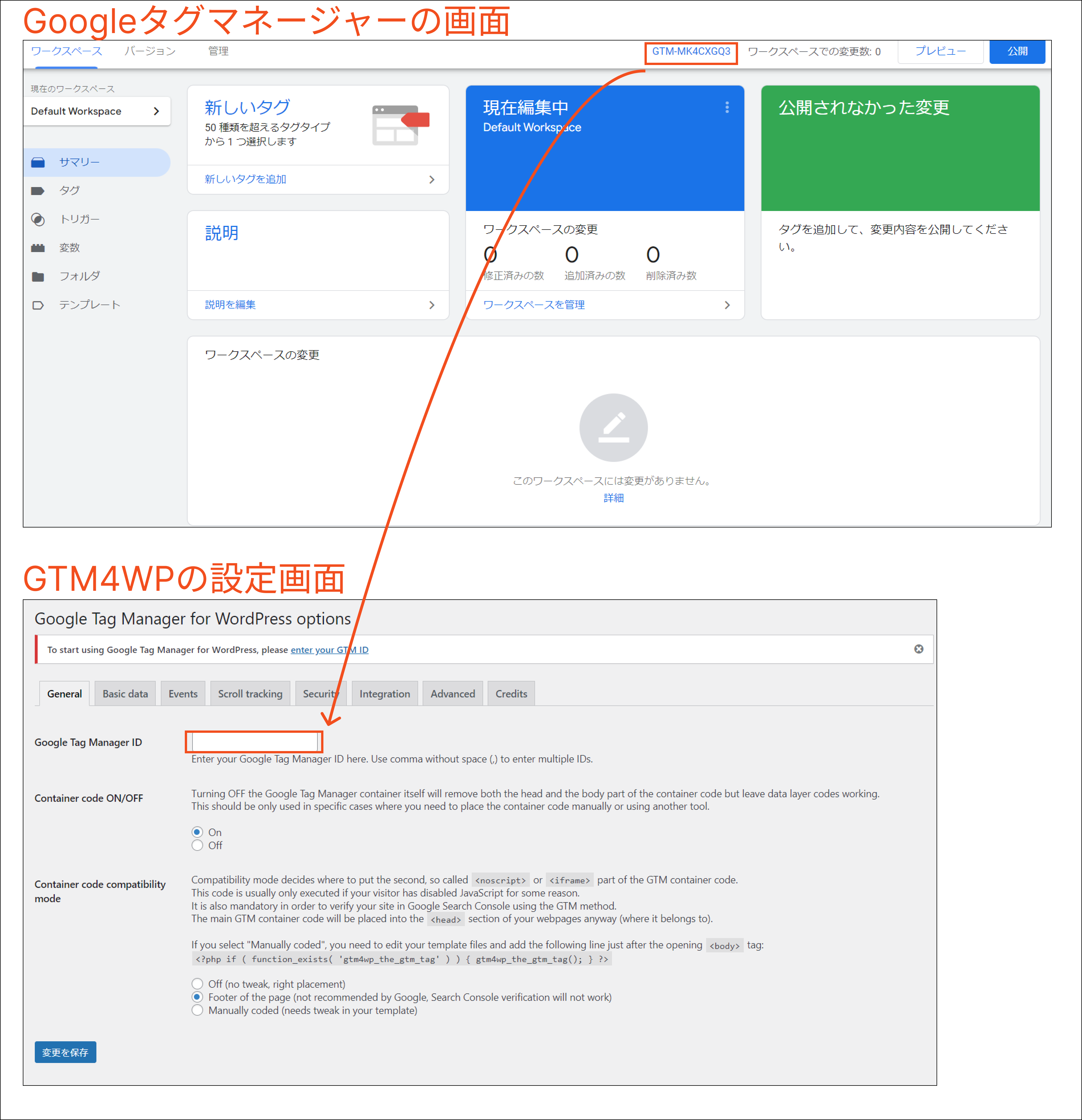
2)GoogleタグマネージャーIDを張り付ける

Container code ON/OFFがバグでOFFになるので、ONにして再度保存しなおす
GoogleタグマネージャーにGA4を設定する方法
1)GA4のアカウント、プロパティを作成する
2)測定IDを登録
Googleアナリティクスで測定IDを確認
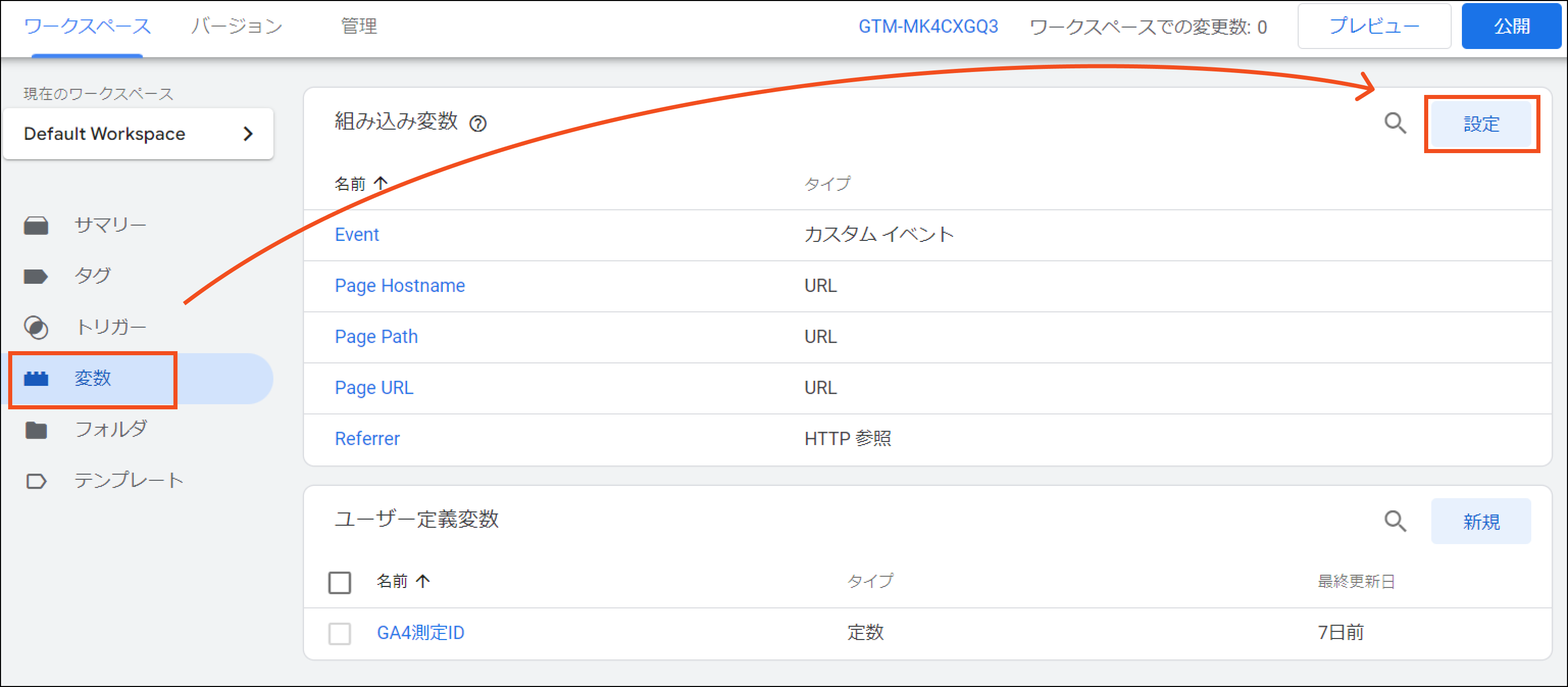
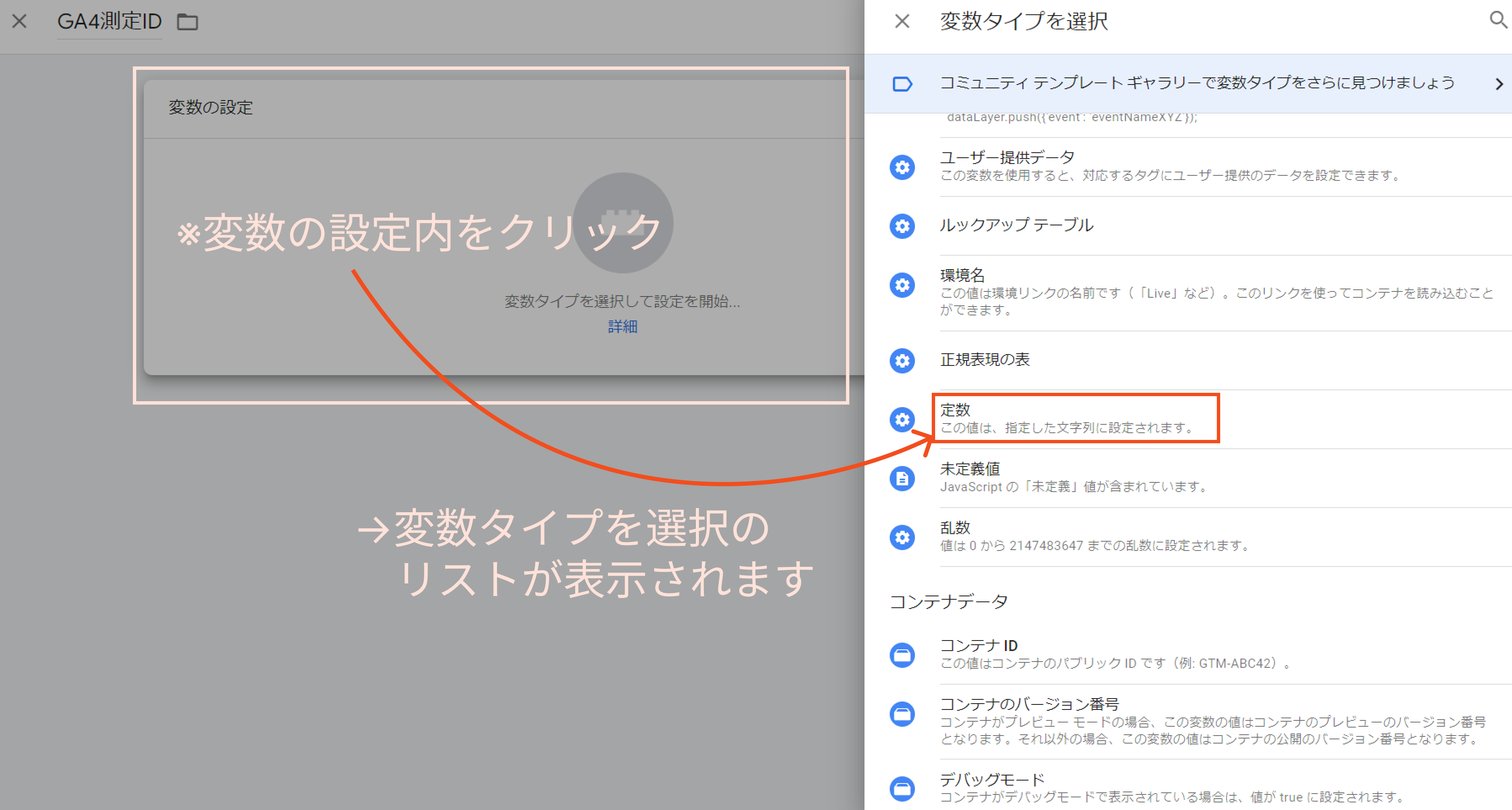
↓Googleタグマネージャーの画面で変数として登録

↓定数を選択

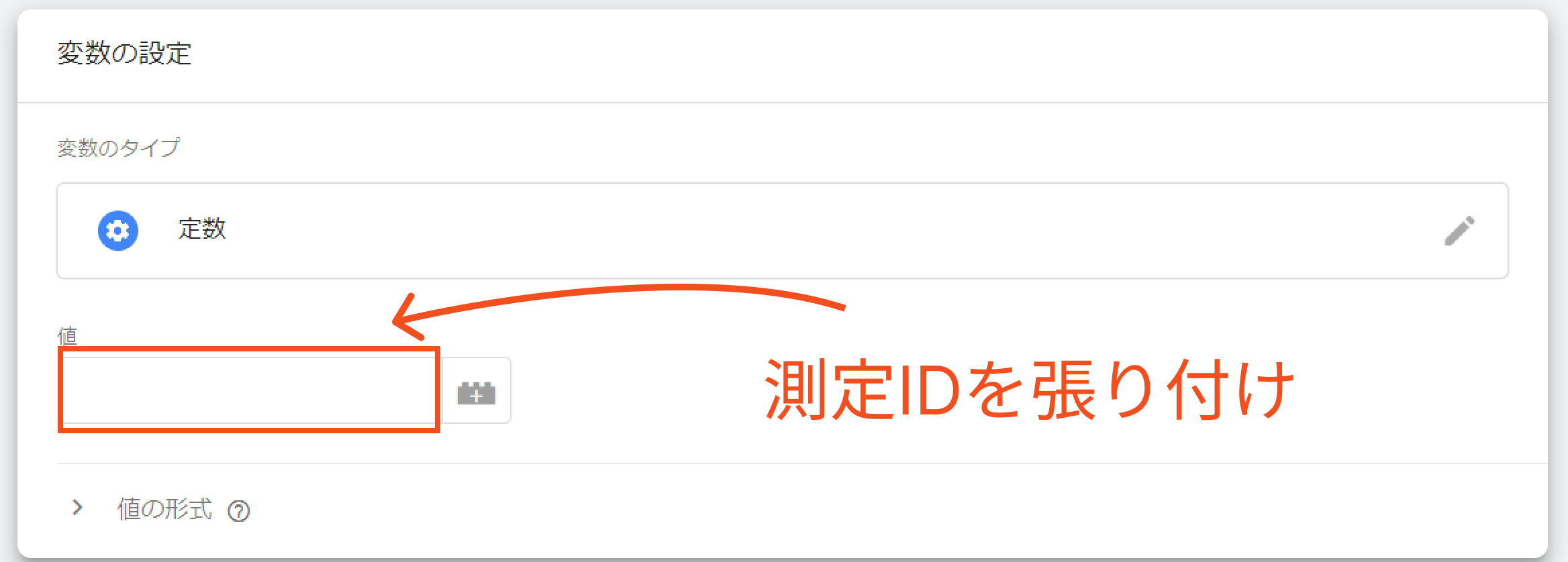
↓測定IDを張り付ける

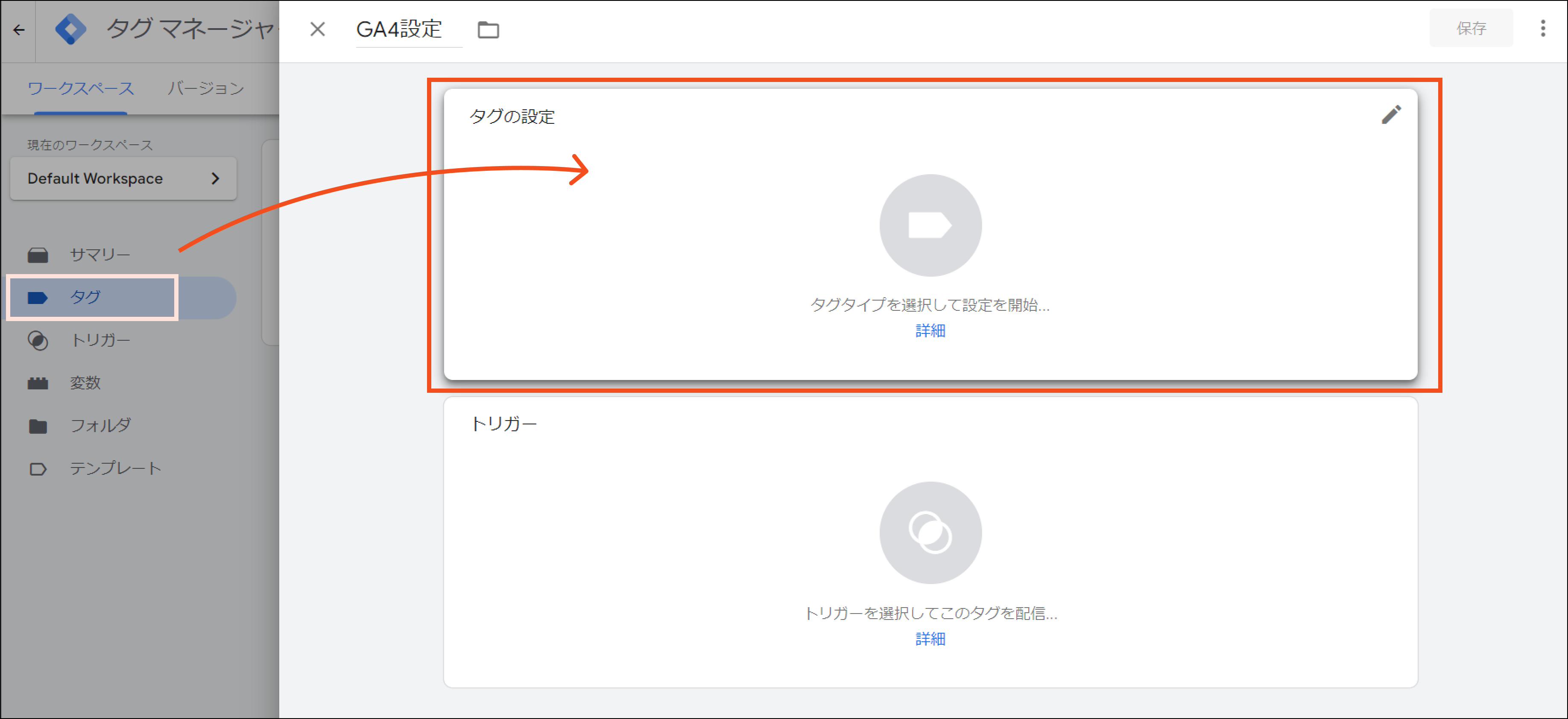
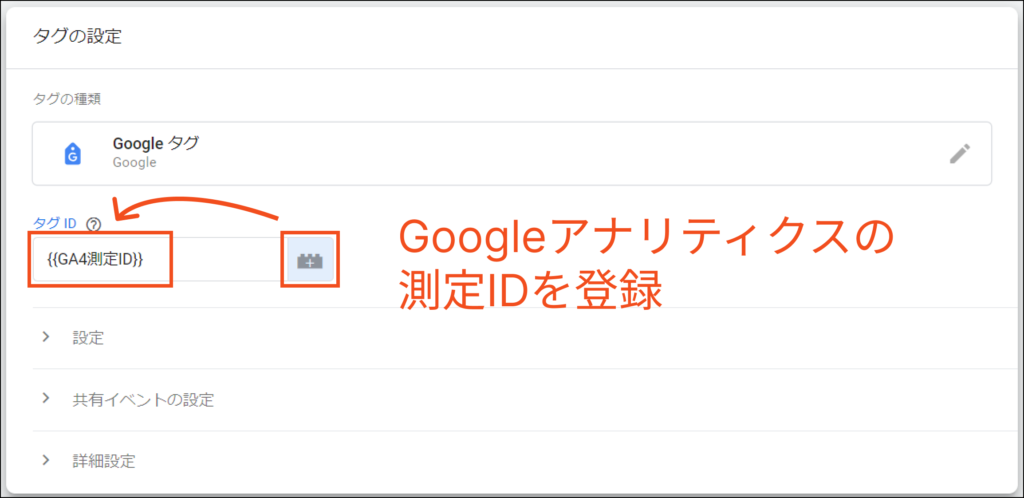
3)Googleアナリティクスのタグを作成
サイドのメニューからタグから新規を選択

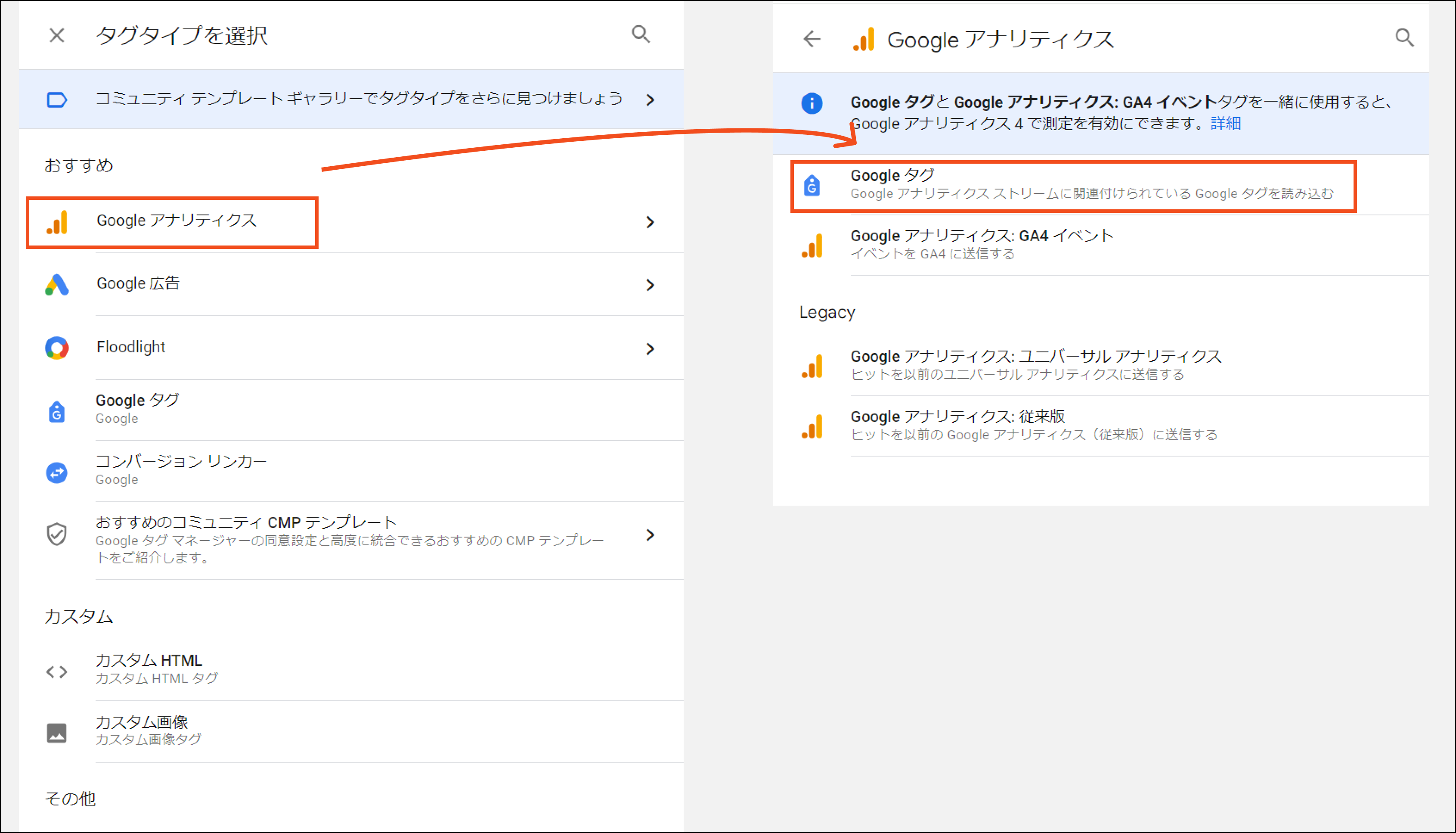
タグのタイプを「Googleアナリティクス」「Googleタグ」選択

先ほど変数に登録したGoogleアナリティクスの測定IDを選択

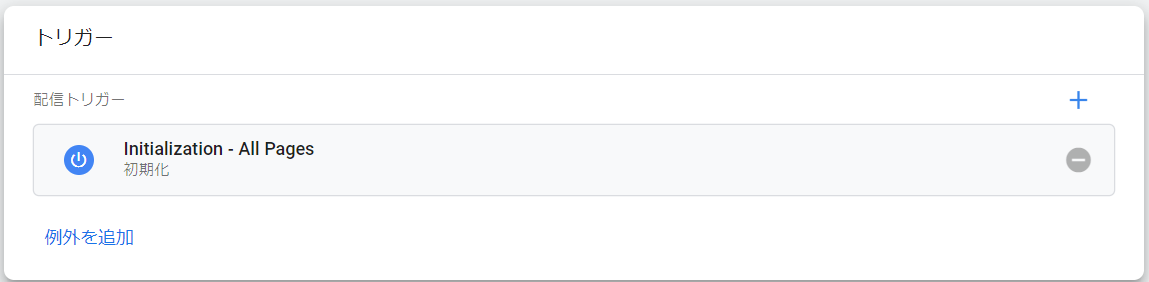
トリガーは「Initialization – All Pages」を選択
(公式推奨)Googleアナリティクスのタグは全てのページに埋め込む必要があるため

公開で設定完了