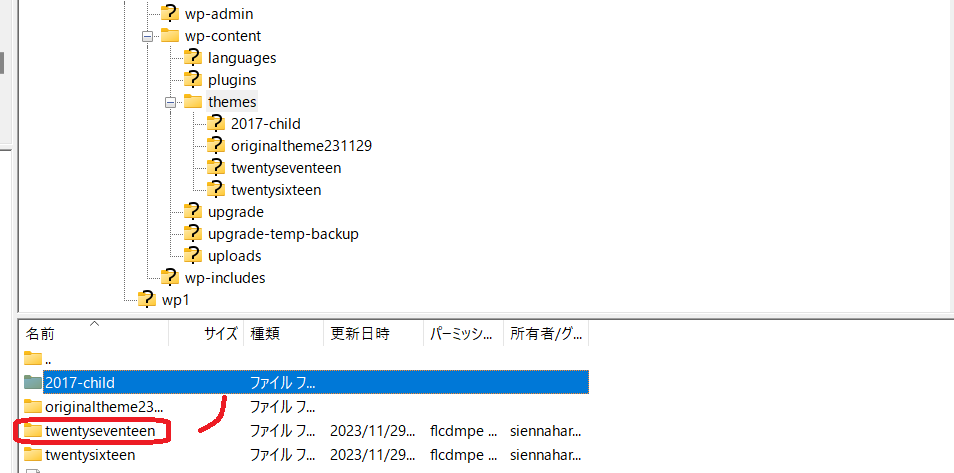
1 子テーマのディレクトリを作成

2 style.cssを作成
下記の記述によりstyle.cssが機能します。
- 「Theme Name」は今回の子テーマ名
- 「Template」は親テーマのディレクトリ名(Twenty Seventeenではなくtwentyseventeen)
/*
Theme Name: Twenty Seventeen Child
Version: 3.4
Template: twentyseventeen
*/3 functions.phpを作成
<?php
function theme_enqueue_styles() {
wp_enqueue_style(
// スタイルシートを読み込むための関数
'parent-style', // ハンドル名
get_template_directory_uri() // 親テーマのディレクトリのURLを取得
.'/style.css' // スタイルシートへのパス
);
wp_enqueue_style(
// スタイルシートを読み込むための関数
'child-style', // ハンドル名
get_stylesheet_directory_uri() // 現在有効なテーマフォルダ内にあるファイルの URL を取得
.'/style.css', // スタイルシートへのパス
array('parent-style'));// 先に読み込むスタイルシート(行列で表記)
}
add_action( // アクションフックの指定
'wp_enqueue_scripts',
// フロントエンドで実行されるフック
// (ユーザーが見るWebページにのみ出力されます。編集画面や管理画面には出力されません。)
'theme_enqueue_styles'
);スタイルシートは上書きされず、すべてコードは追加で読み込みます。
同じ優先度のものは後から読み込まれたコードが参照されるため、上記のように記述します。(親テーマのスタイルシート→子テーマのスタイルシート)
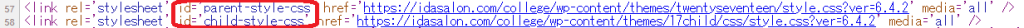
▼ページのソースを参照にてハンドルがidで確認できます。

参考サイト
▼有効化中の子テーマ名の表示
https://yosiakatsuki.net/blog/get-template-name/
トップページとアーカイブページを抜粋表示にする
index.phpを編集
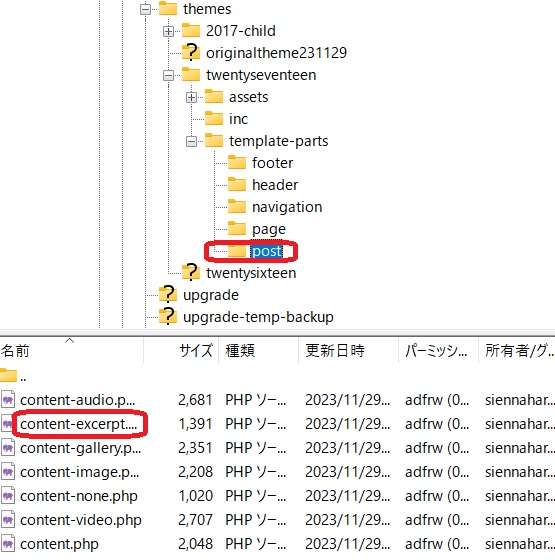
get_template_part( 'template-parts/post/content', get_post_format() );↓
get_template_part( 'template-parts/post/content', 'excerpt' );get_tempalte_part();関数
指定したテンプレート呼び出す関数
get_template_part( $slug, $name );
| $slug | スラッグ名 |
| $name | テンプレート名 |

フロントページのカスタマイズ
追記
子テーマのheader.php
#mastheadにdisplay: none;
bloginfo();、wp_nav_menu();を新しく追記