手順
1)ワードプレス子テーマを作成
twenty seventeenの子テーマを作成
functions.php、style.css
2)各種ファイルを用意
slick公式サイトからダウンロード
https://kenwheeler.github.io/slick/
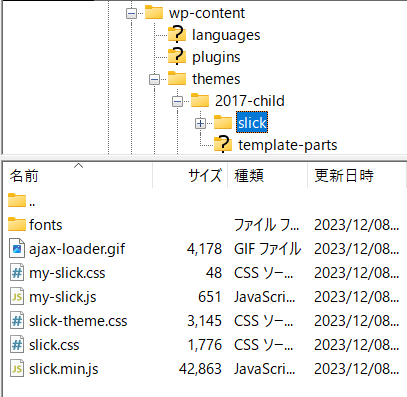
ファイルをアップロード
slickフォルダごとアップロード
- slickフォルダ
- slick-theme.css
- slick.css
- slick.min.js
- ajax-loader.gif(なくても動くがコンソールでエラー)
- fontsフォルダ(なくても動くがコンソールでエラー)
- my-slick.css(自分で作成)
- my-slick.js(自分で作成)

3)my-slick.css、my-slick.jsを作成
アップロードしたslickフォルダに作成し編集
my-slick.css
.slider .slick-slide {
margin: 10px auto;
}my-slick.js
$('.slider').slick(
{
arrows: false,
accessibility: true,
autoplay: true,
autoplaySpeed: 0,
speed: 10000,
cssEase: "linear", // スライドの流れ方を等速に設定
slidesToShow: 2.5, // 表示させるスライド数 ※htmlの要素より少ない必要あり?
responsive: [
{
breakpoint: 758, // 横幅の数値を指定。今回は748px以下の場合。
settings: {
// 以下変えたいオプションを指定。
slidesToShow: 1.2,
},
},
],
}
);4)表示するテンプレートファイルを編集
今回のデモは簡易的に投稿ページの編集画面のカスタムHTMLにて記述
<div class="slider-wrapper">
<div class="slider">
<div><img src="https://siennahare23.sakura.ne.jp/wp-lesson/wp-content/uploads/2023/12/500x300.png"></div>
<div><img src="https://siennahare23.sakura.ne.jp/wp-lesson/wp-content/uploads/2023/12/500x300-1.png"></div>
<div><img src="https://siennahare23.sakura.ne.jp/wp-lesson/wp-content/uploads/2023/12/500x300.png"></div>
<div><img src="https://siennahare23.sakura.ne.jp/wp-lesson/wp-content/uploads/2023/12/500x300-1.png"></div>
<div><img src="https://siennahare23.sakura.ne.jp/wp-lesson/wp-content/uploads/2023/12/500x300.png"></div>
<div><img src="https://siennahare23.sakura.ne.jp/wp-lesson/wp-content/uploads/2023/12/500x300-1.png"></div>
<div><img src="https://siennahare23.sakura.ne.jp/wp-lesson/wp-content/uploads/2023/12/500x300.png"></div>
<div><img src="https://siennahare23.sakura.ne.jp/wp-lesson/wp-content/uploads/2023/12/500x300-1.png"></div>
</div>
</div>5)functions.phpを編集
<?php
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css');
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
// slickデモページ用
if ( is_single('slick') ) { //slickスラッグの投稿ページでの処理
wp_enqueue_style( 'slick', get_stylesheet_directory_uri() . '/slick/slick.css');
wp_enqueue_style( 'slick-theme', get_stylesheet_directory_uri() . '/slick/slick-theme.css');
wp_enqueue_style( 'my-slick-css', get_stylesheet_directory_uri() . '/slick/my-slick.css');
// 1. WordPressの同梱のjQueryを外す
wp_deregister_script('jquery');
// 2. CDN経由でjQueryを読み込む(ヘッダー内で。フッター内で読み込みたい場合は第五引数をtrueにする。)
wp_enqueue_script( 'jquery', 'https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js', array(), '3.6.1', true);
wp_enqueue_script( 'slick-js', get_stylesheet_directory_uri() . '/slick/slick.min.js', array( 'jquery' ), '20231208', true);
wp_enqueue_script( 'my-slick-js', get_stylesheet_directory_uri() . '/slick/my-slick.js', array( 'jquery' ), '20231208', true);
}
}
add_action( // アクションフックの指定
'wp_enqueue_scripts',
// フロントエンドで実行されるフック
// (ユーザーが見るWebページにのみ出力されます。編集画面や管理画面には出力されません。)
'theme_enqueue_styles'
);失敗例
スライダーが動かない
→functions.phpでファイルの読み込み順番が正しくなかった
表示がおかしい
→functions.phpでwp_enqueue_style、wp_enqueue_scriptのパスが正しくなかった


